Я вёл блог несколько раз в жизни. И всегда просто уничтожал его, потому что или жизнь менялась слишком радикально, или времени просто не находилось. Или сам сайт начинал меня очень сильно бесить, а времени и желания на его изменения не было. Да и неудивительно – последние версии были аж на целом могучем Wordpress, с которым чем дальше, тем меньше мне хотелось иметь дело.
И вот наконец в конце 2023 года я созрел до того, чтобы сделать себе сайт уже "нормально", не как раньше. Поэтому на создание ушла не пара недель как на старинные версии, а несколько месяцев. За это время помимо самого сайта я сделал ещё и базовую структуру с Docker и Poetry для быстрого старта для проектов на Django и Flask, которую я стал применять и в коммерческих проектах. Я поделюсь этим базовым набором немного позже.
За основу была взята отличная Wagtail CMS, которая на самом деле является довольно внушительной надстройкой над Django. Две ключевые особенности Wagtail – это древовидная структура страниц и StreamField.
Древовидная структура, как концепция, не требует дополнительных объяснений. За её реализацией стоит библиотека django-treebeard, предназначенная для работы с древовидными структурами данных. Базовая модель Page в Wagtail служит основой для всех страниц, участвующих в древовидной структуре. Для создания контента и разработки приличного сайта потребуется определить иерархическую структуру, разработать соответствующие модели (или типы страниц) и продумать способ управления контентом через интерфейс управления Wagtail.
С одной стороны, наследуемые от модели Page поля предоставляют набор базовых функций: заголовок, slug, методы для работы с родительскими и дочерними элементами, а также поля для SEO-метатегов. Это упрощает работу со структурой сайта и контентом. Однако чем мощнее и универсальнее решение, тем больше приходится адаптироваться к его правилам и ограничениям.

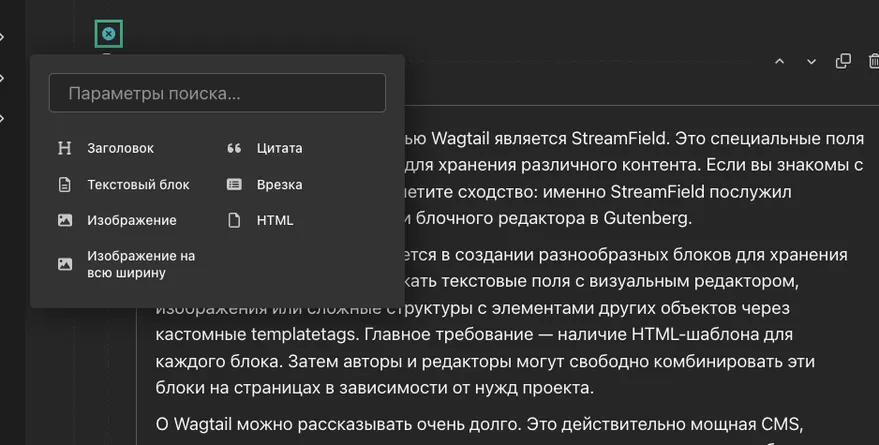
Другой ключевой особенностью Wagtail является StreamField. Это специальные поля в моделях, предназначенные для хранения различного контента. Если вы знакомы с Gutenberg в WordPress, то заметите сходство: именно StreamField послужил вдохновением для разработки блочного редактора в Gutenberg.
Суть такого подхода заключается в создании разнообразных блоков для хранения контента. Блоки могут содержать текстовые поля с визуальным редактором, изображения или сложные структуры с элементами других объектов через кастомные templatetags. Главное требование — наличие HTML-шаблона для каждого блока. Затем авторы и редакторы могут свободно комбинировать эти блоки на страницах в зависимости от нужд проекта.
О Wagtail можно рассказывать очень долго. Это действительно мощная CMS, которая предлагаю воситинну огромные возможности для творчества и бизнеса.

О Wagtail можно рассказывать очень долго. Это действительно мощная CMS, которая предлагает воситинну огромные возможности для творчества и бизнеса. По мере возможности я буду делиться опыт и интересными решениями в работе с этим фрейморком.
Что касается внешнего вида моего сайта, то он полностью уникальный. Я искал вдохновение среди стилистики киберпанка и ретро-футуризма. Также я очень хотел каким-то образом вписать в дизайн что-то от славянских сказок. Поэтому в процессе мозгового штурма я перепробовал шрифты от Виктора Пушкарёва и в итоге остановился на шрифте «Олежка». В том числе и по соотвествию условий его использования моим целям.

Пока что я доволен тем, что получилось. Но это самая первая версия. Никогда не поздно её переделать, улучшить или просто забросить.



